- CASE STUDY -
Fearless app
Fearless is a free Apple Watch and iPhone personal security app designed to help Australian women feel safe and empowered.
Client: CHE Proximity (Internal agency project).
Designed at CHE Proximity, Melbourne, 2015.
Onboarding screens for the iPhone app.
The website.
The Apple watch app.
About the project
I designed Fearless in 2015 whilst working at Melbourne agency CHE Proximity. The idea for the app was born in one of the agency’s Alchemy sessions – workshops where people from different departments collaborate to solve problems with a creative tech-based solution.
In this particular workshop, the team discussed innovative uses for the Apple Watch (which was due for its debut release). The concept was born for a personal security app to help empower women to feel safe in their own communities. The agency decided to build the app in-house to showcase their expertise and help to solve a very real problem for Australian women.
The key screens for the Apple Watch app. All it takes is a double tap to send an alert to your friends and family.
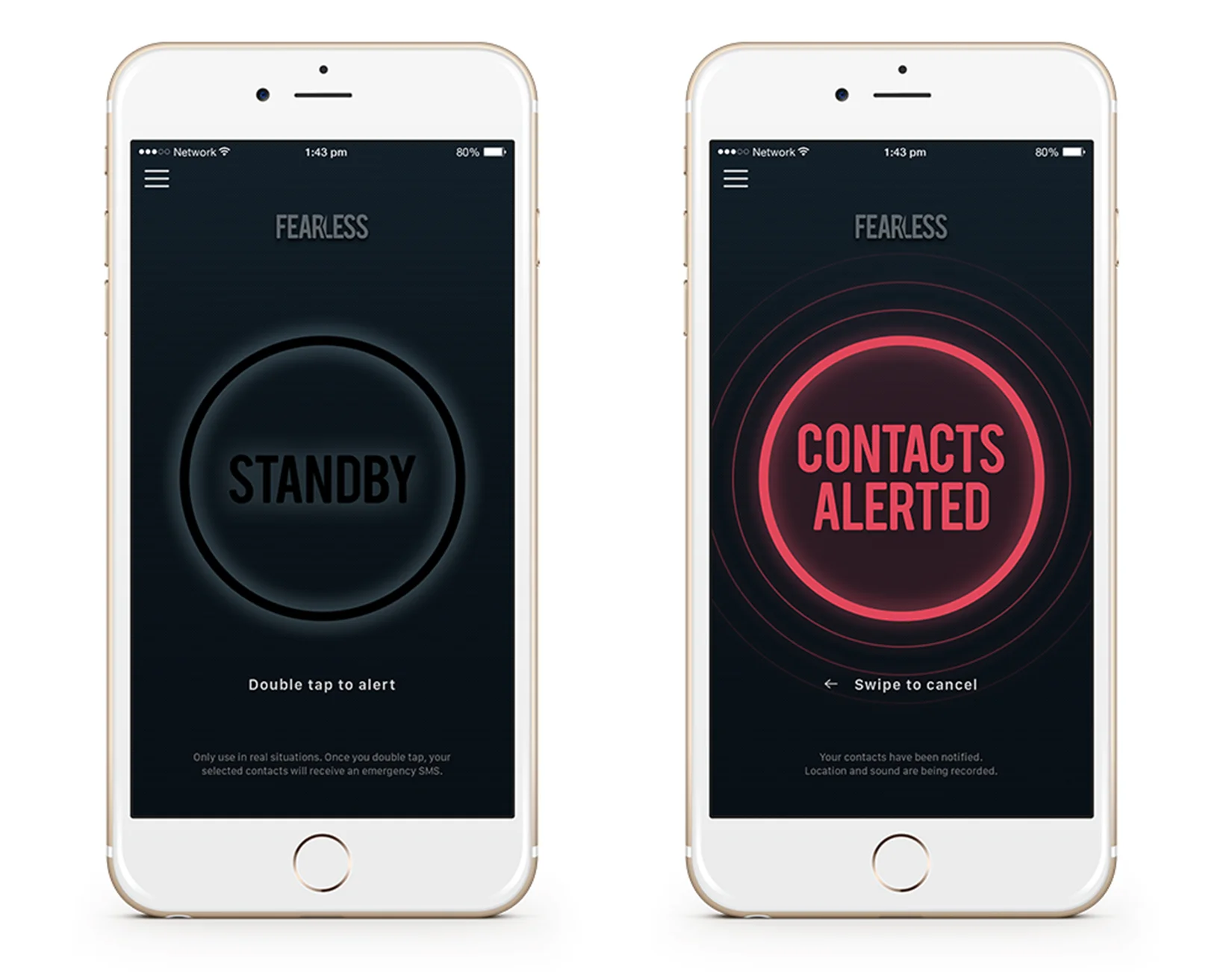
The key screens for the iPhone app.
My role
Once the project got the green light, I was brought in to be the lead designer. Some rough, preliminary brand development had been done by the advertising department, but I was tasked to design the project from the ground up.
I worked closely with a core team including the digital design director, project manager, iOS developer, copywriter and UX designer. Other key members of the team included the creative director, account managers, web developers and the head of the agency.
I designed the brand identity, both apps, and website for Fearless - with input and direction from the digital design director and creative director.

The problem
To begin the project the agency conducted extensive research into women’s personal safety in Australia. As part of this process, our UX designer conducted multiple workshops with focus groups to try and establish what their key concerns were. We gathered some quite alarming statistics:
• 93% of Australian women have changed their behaviour to ensure safety
• 61% avoid walking home at night
• 45% avoid exercising after dark
I was an observer during these workshops, and was absolutely blown away to hear some of the women’s personal experiences. As a man, I realised I take my personal safety completely for granted. I had no idea of the anxiety that women feel, or the lengths they go to in order make sure they do not put themselves in danger.
Activating the distress signal sends a pre-populated SMS to the woman’s emergency contact/s.
A link in the SMS sends them to a map which shows the woman’s location - updated in real time. Audio is also recorded, and can be played from the same link.
How it works
From our research we identified that one of the key concerns of women was feeling unsafe when they were by themselves - be it walking to their car, taking public transport or exercising at night. The aim of the app was to have a quick, reliable and discreet way for them to be able to alert their loved ones if they found themselves in an unsafe situation.
Opening the app on the Apple Watch places it in stand-by mode. From there, all it takes is a double-tap to send a distress signal. It works in conjunction with the user’s iPhone, which records sound and sends their GPS location via SMS to an emergency contact, who’s prompted to call back or seek third-party help. The SMS contains a link to a map which shows the user’s location in real time.
The design needed to be simple, intuitive and easy to use in a pressure situation where the user would likely be feeling panicked and scared. We brainstormed and tested various different solutions until we arrived at the final design. Various team members tested out the app in their down time after work. This helped identify problems - for instance we introduced a double-tap for activation (to safeguard against accidental activation).

Above: the iPhone app menu animation.
The website’s homepage in full.
Final thoughts
Fearless was an absolutely fantastic project to be a part of. Having an internal agency project really allowed us to flex our creative muscles. The small but super-talented team worked extremely well together, with each person bringing great ideas to the table.
We were able to conduct extremely thorough research into the subject area. The focus groups in particular, gave us some key insights into the issues involved. They helped us understand the concerns of the target market, and discuss where and how the app could be used.
I personally learnt a heck of a lot during the project. Hearing my female friends and colleagues speak of some of the horrendous things that had happened to them absolutely shocked me. Designing a product for the (then) brand new Apple watch challenged me to design for such a small screen. Being the lead designer for such an important project for the agency was also quite a big step up for me, and I relished the opportunity.
Industry recognition
The hard work paid off. In 2016 Fearless was a finalist for mobile app/website of the year in the Webby Awards (in the Services & Utilities category).
Animated details on the website.
To deactivate the alarm the user needs to enter their 4-digit pin code.
Want to work with me?
If you like this project, then say hello and let’s see what I can do to help you.