
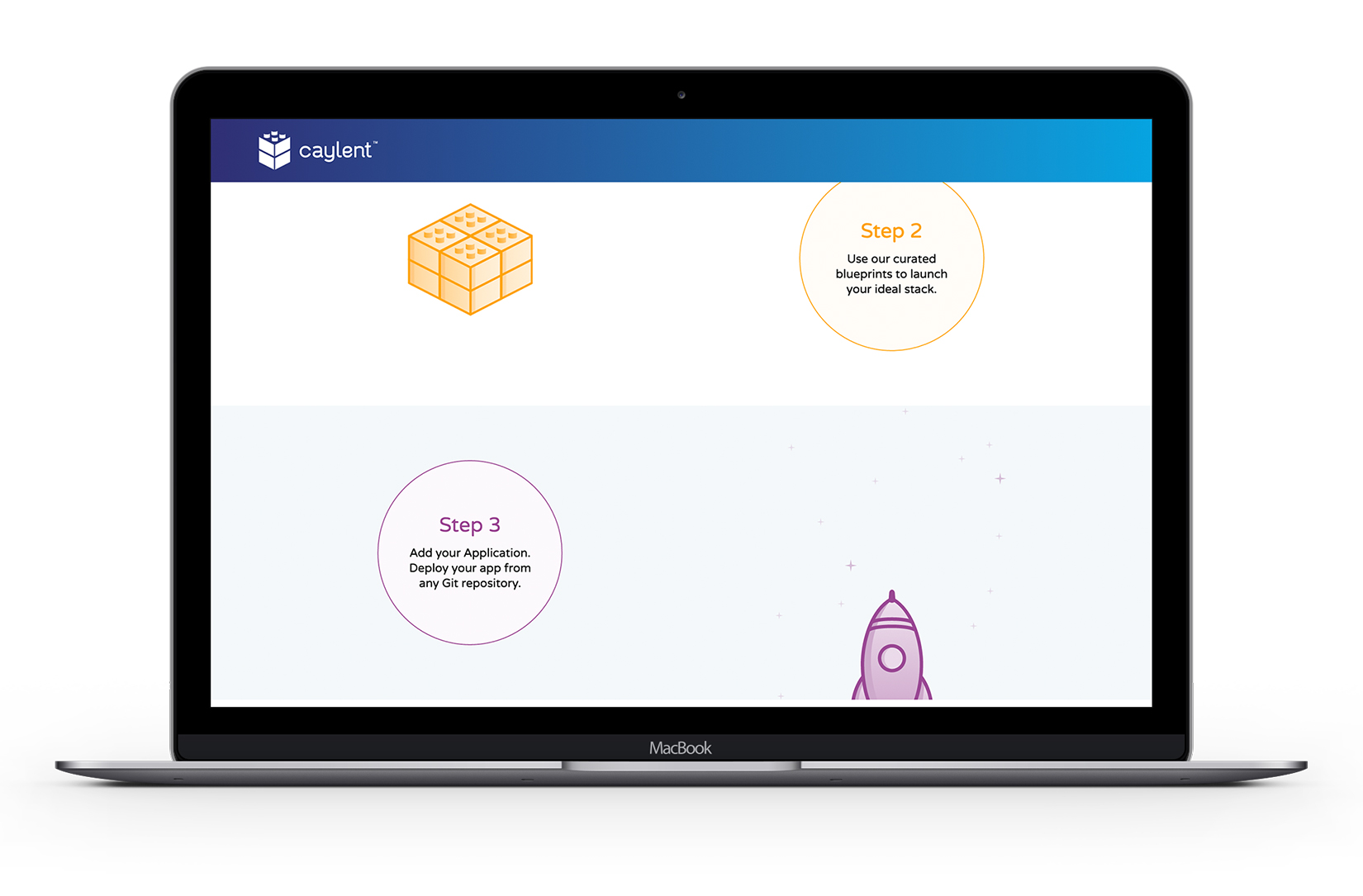
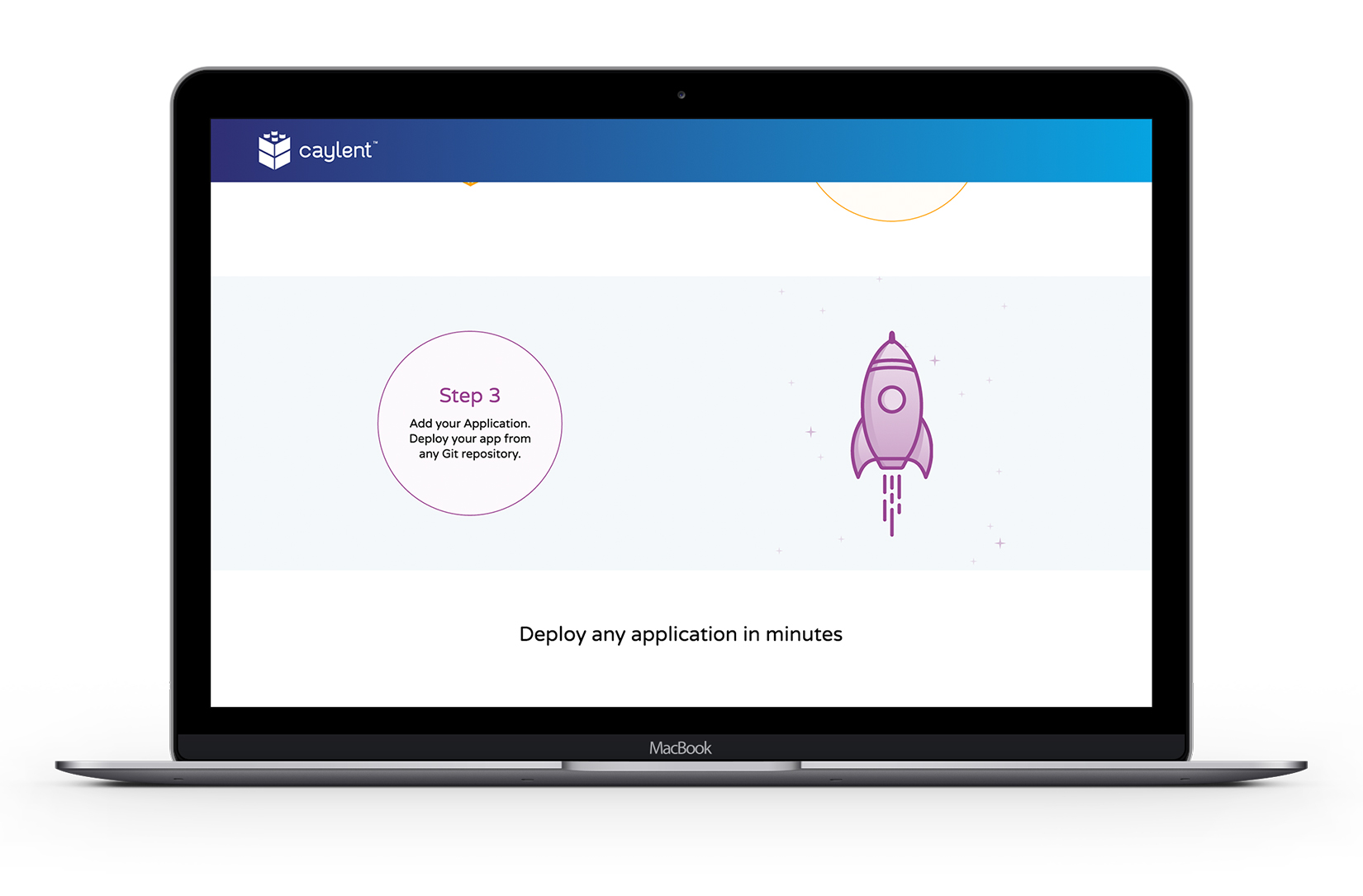
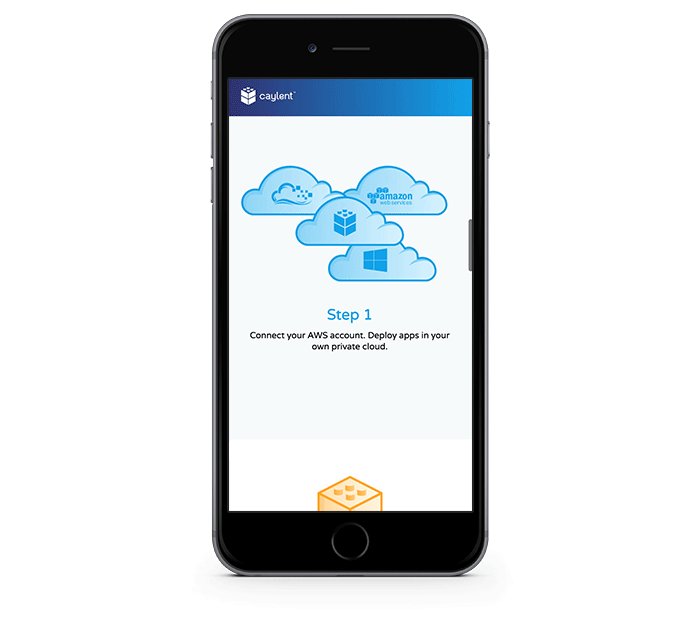
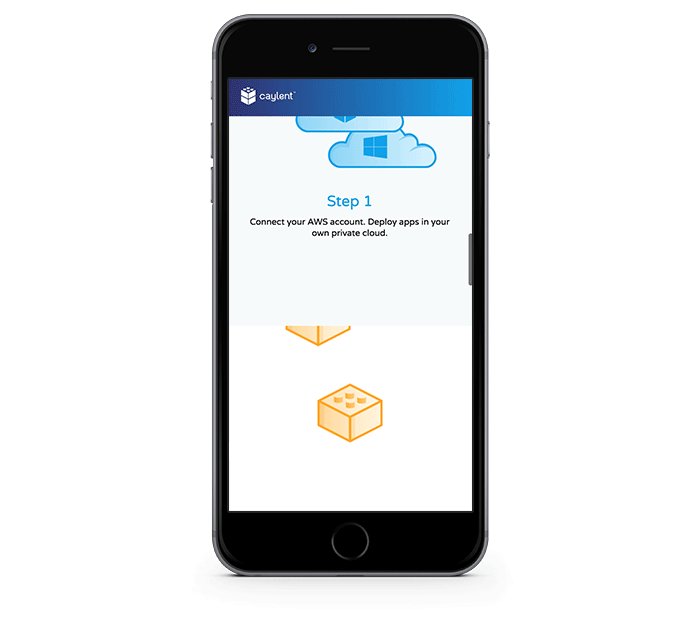
Caylent landing page
Landing page designed for US software start up. Caylent allows developers to build and deploy highly scalable stacks of apps & services to Amazon Web Services.
I designed this right at the beginning of Caylent’s journey whilst they were still building their product offerings. They had a brand identity and style guide already designed, but nothing else. We created this single-page website to launch their product and help sign up new customers.
I was the sole designer for the project and worked closely with the two founding partners and web developer, located in Thailand, USA and South Africa respectively. The founders gave me plenty of creative freedom in designing the site, but did specify they wanted some cool animation. I presented multiple concepts to them, with detailed annotations specifying how the animation could look.
For the final site, I animated the icons in Adobe Aftereffects, and the developer implemented further scroll-triggered animation - based on my concepts from Photoshop. You can see some additional work I’ve done with Caylent here and here.
Client: Caylent (USA).
Designed remotely from Bangkok, 2016.
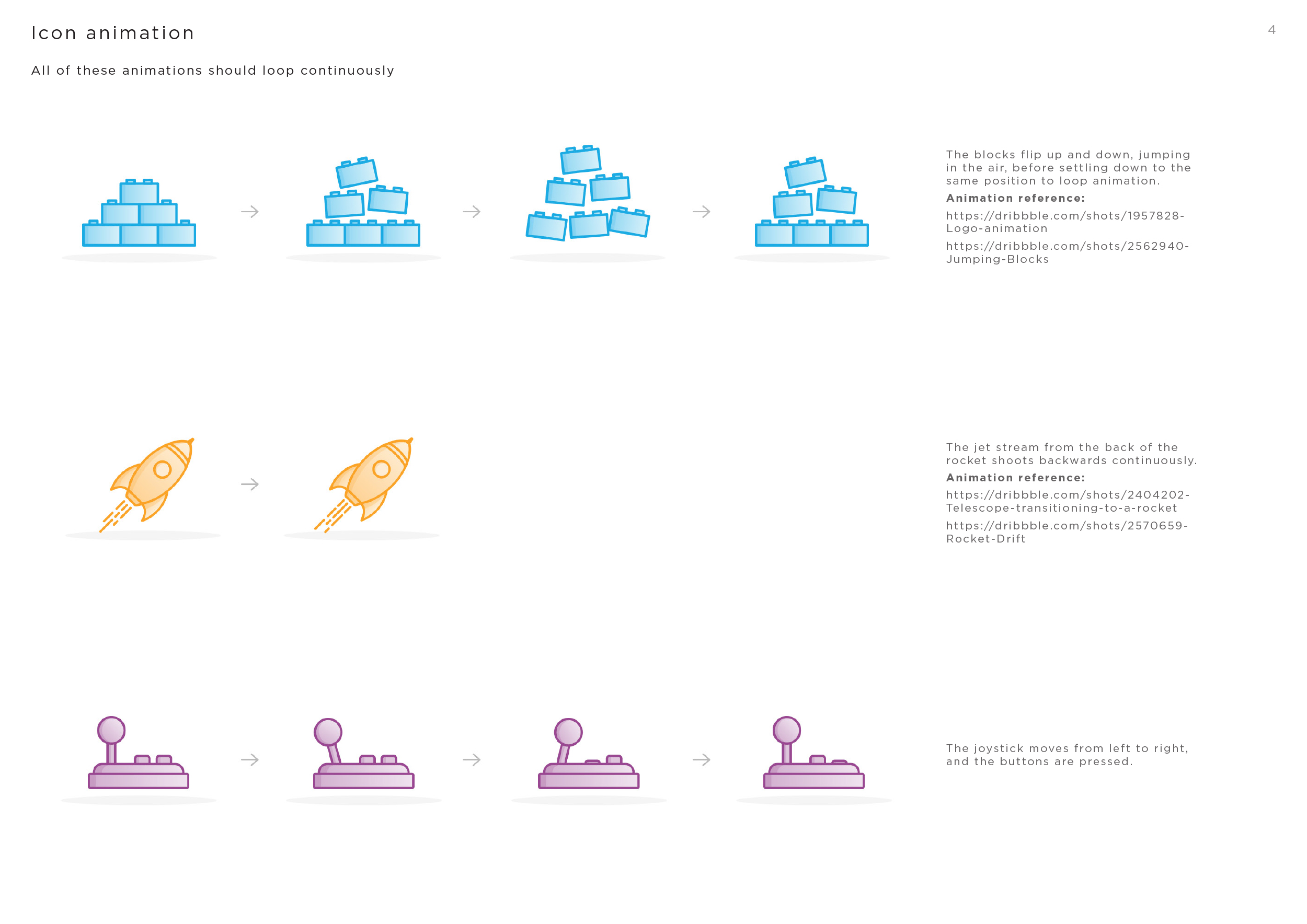
Set of animated icons I designed for the website. Created in Illustrator and animated in After Effects.
This video shows how all the animation on the homepage comes together.
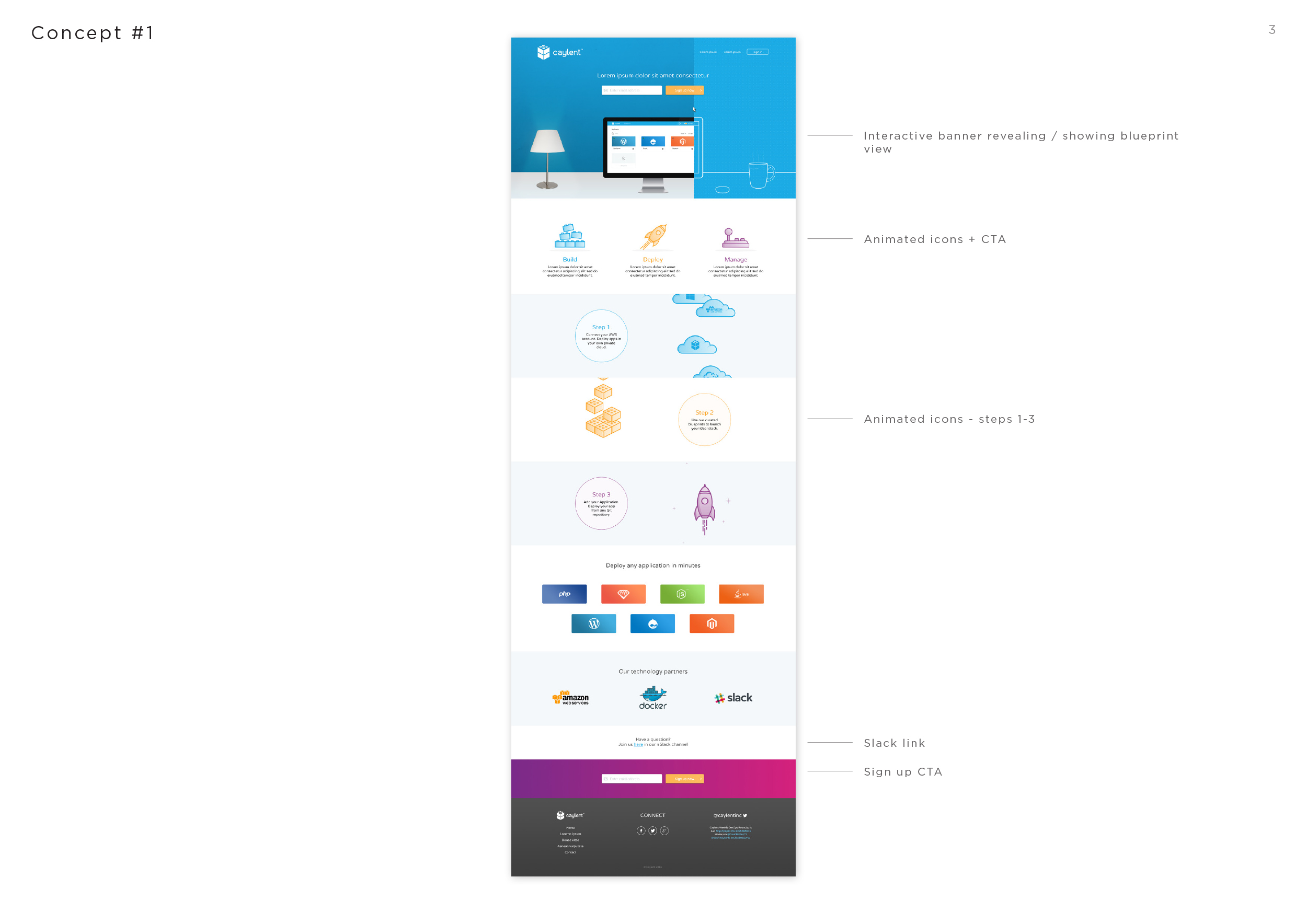
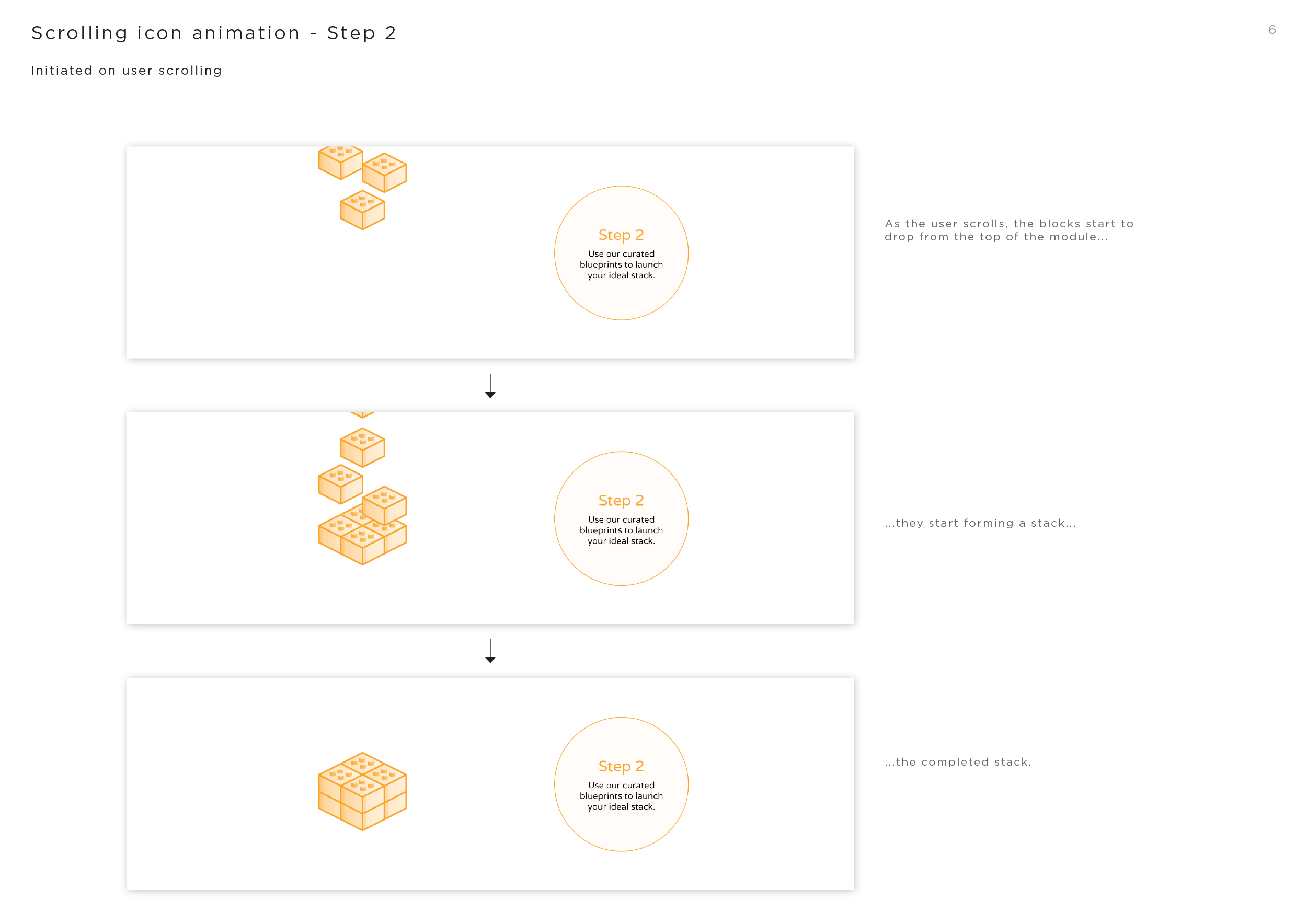
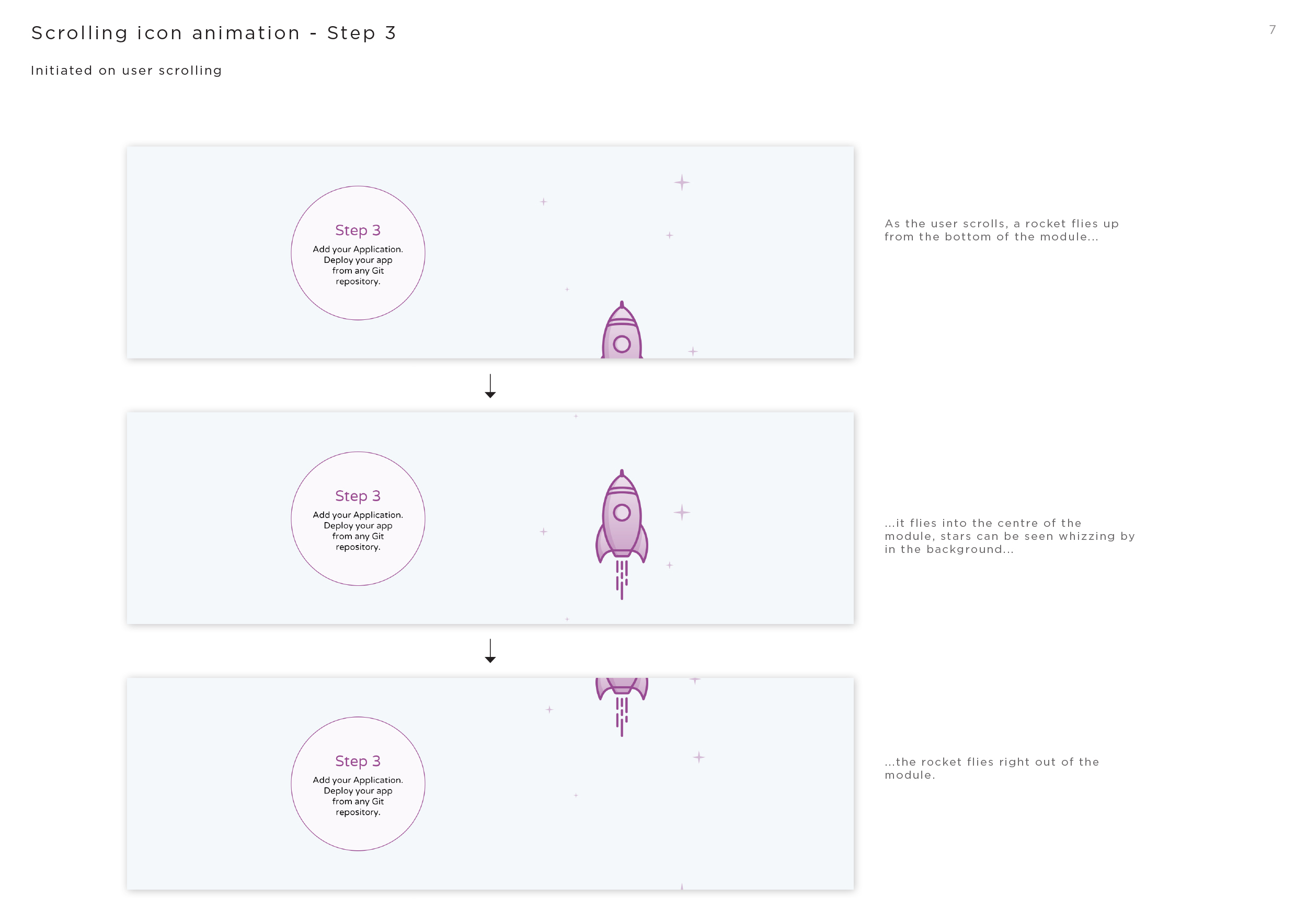
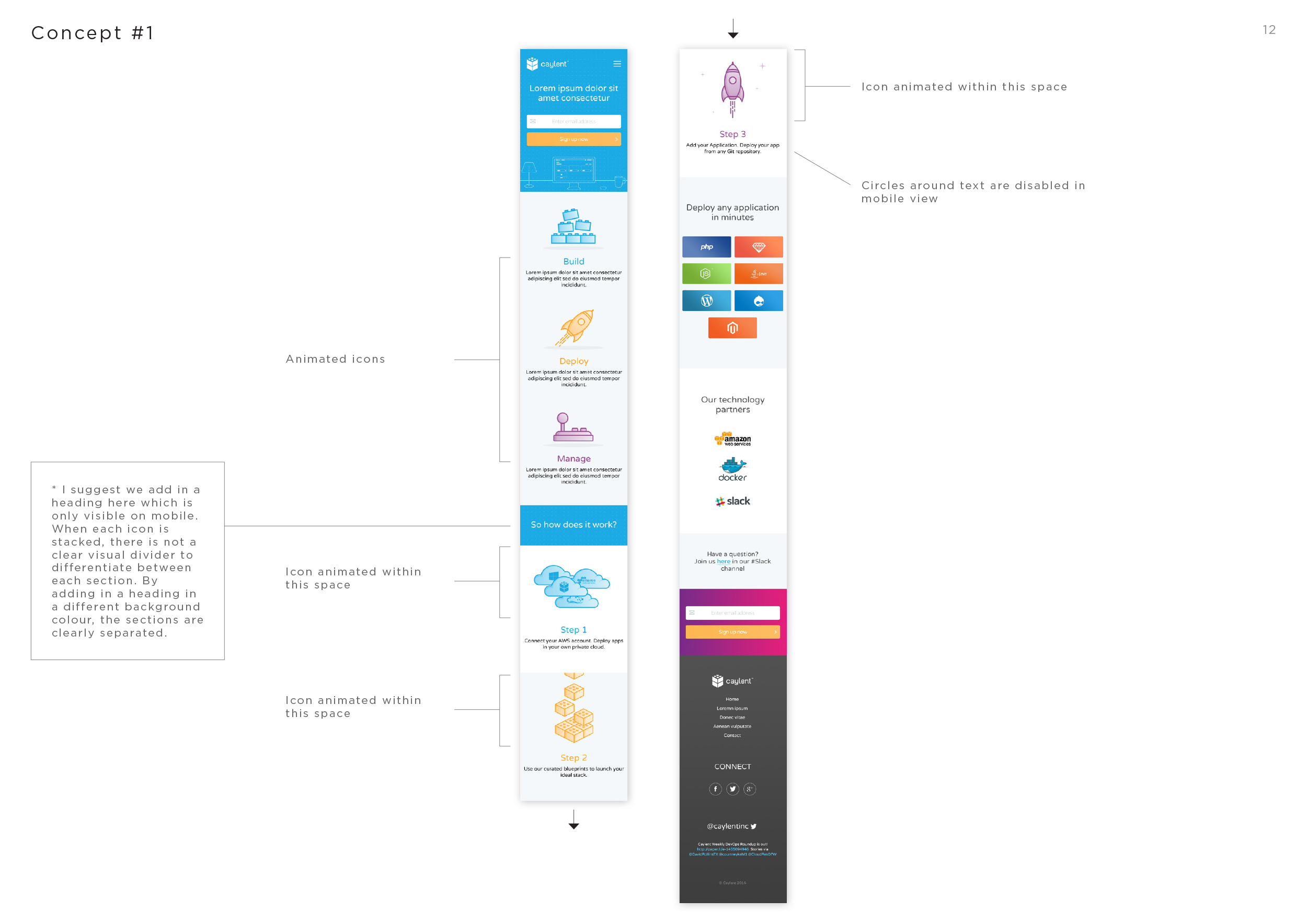
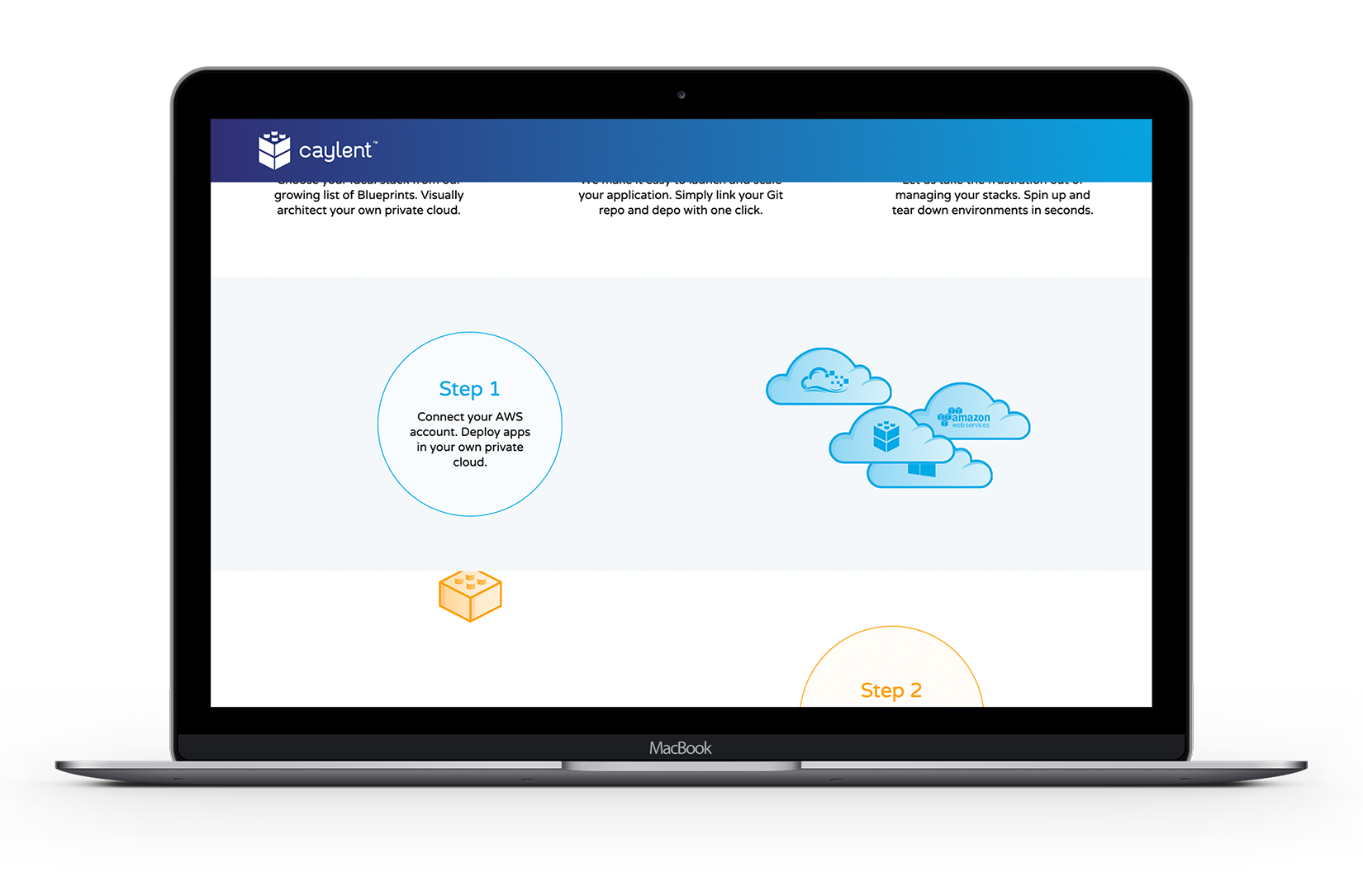
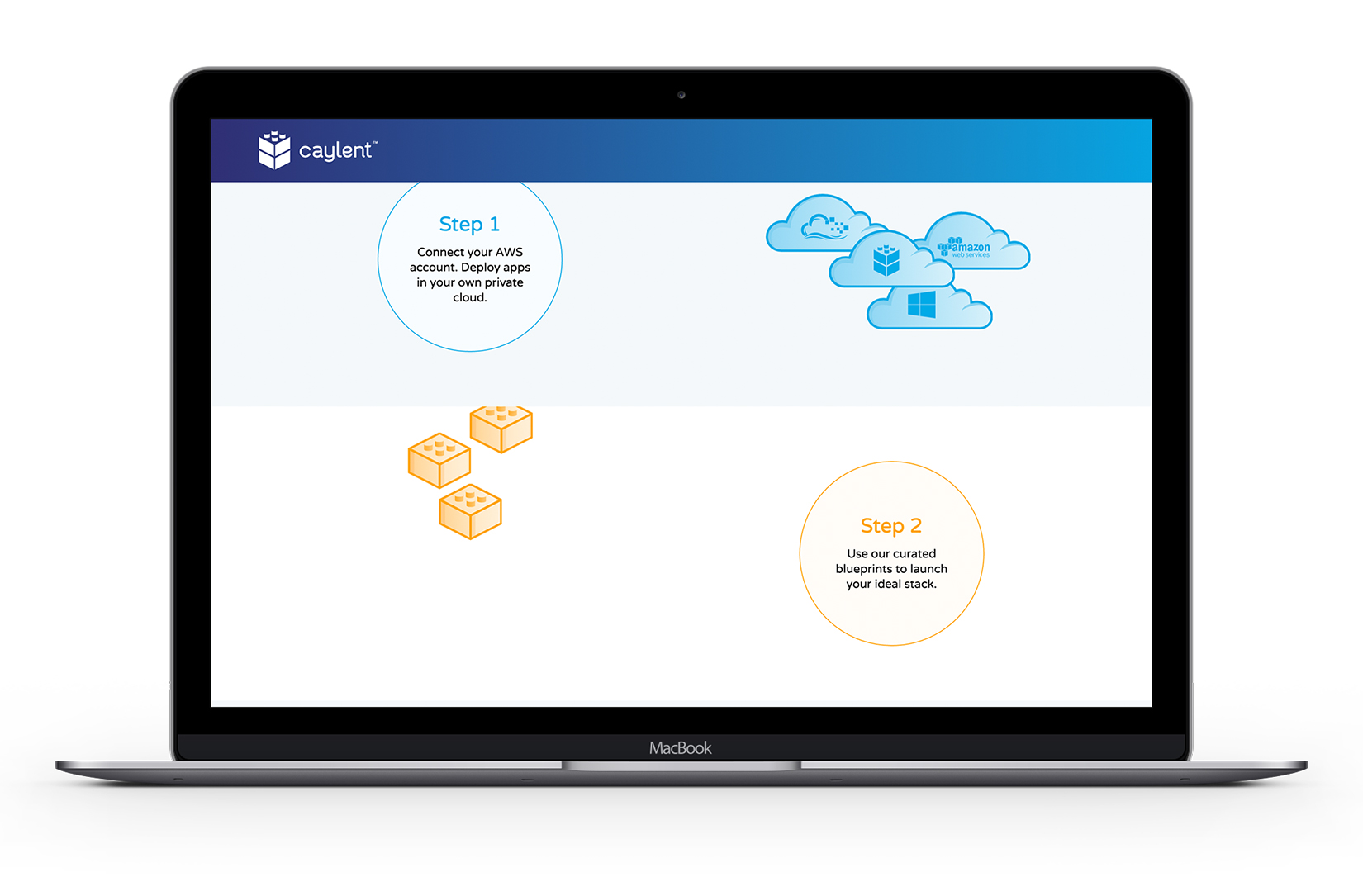
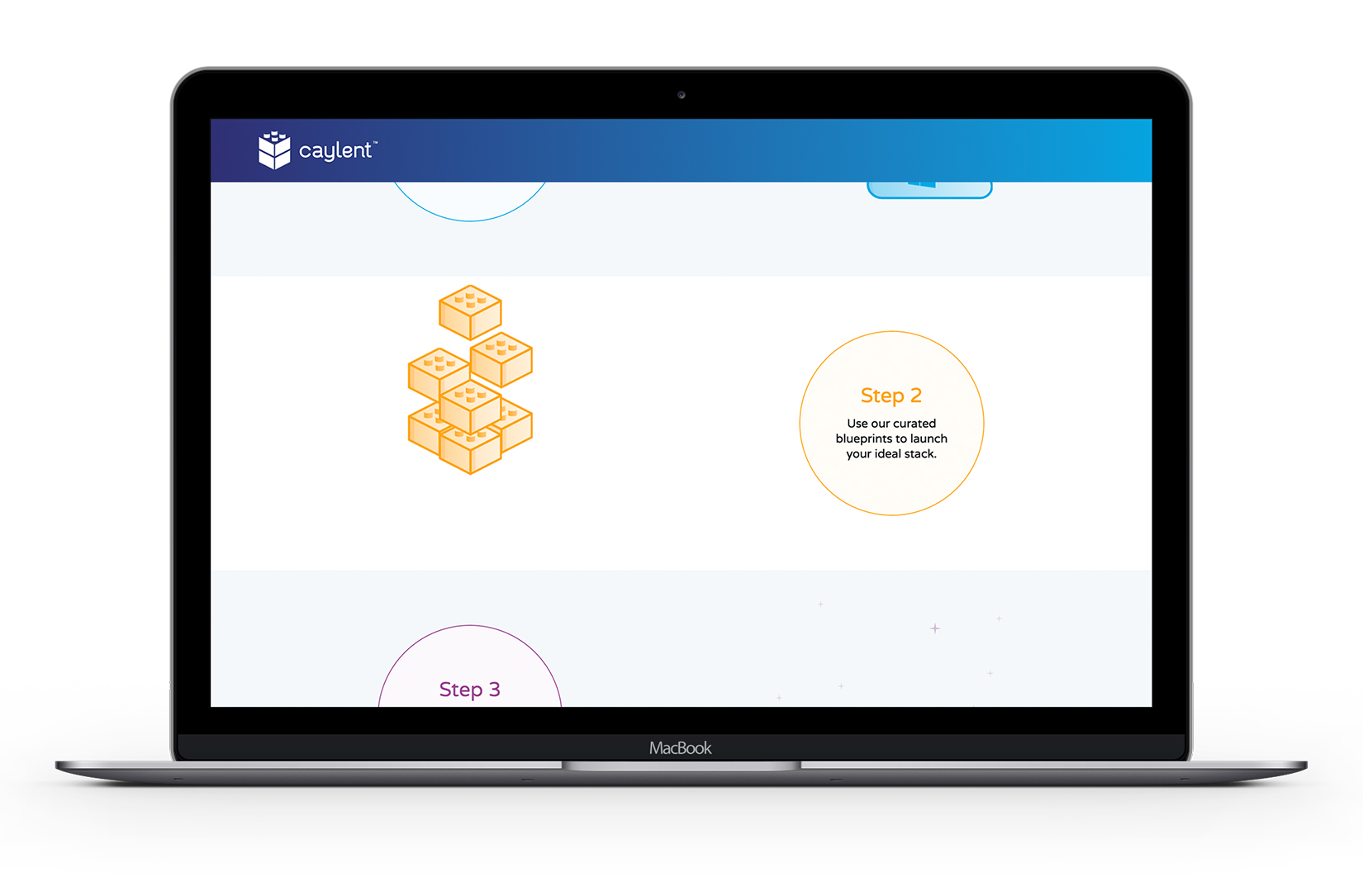
Here are some of the screens from the client presentation for the website. Annotations explain how I envisage the animation working.
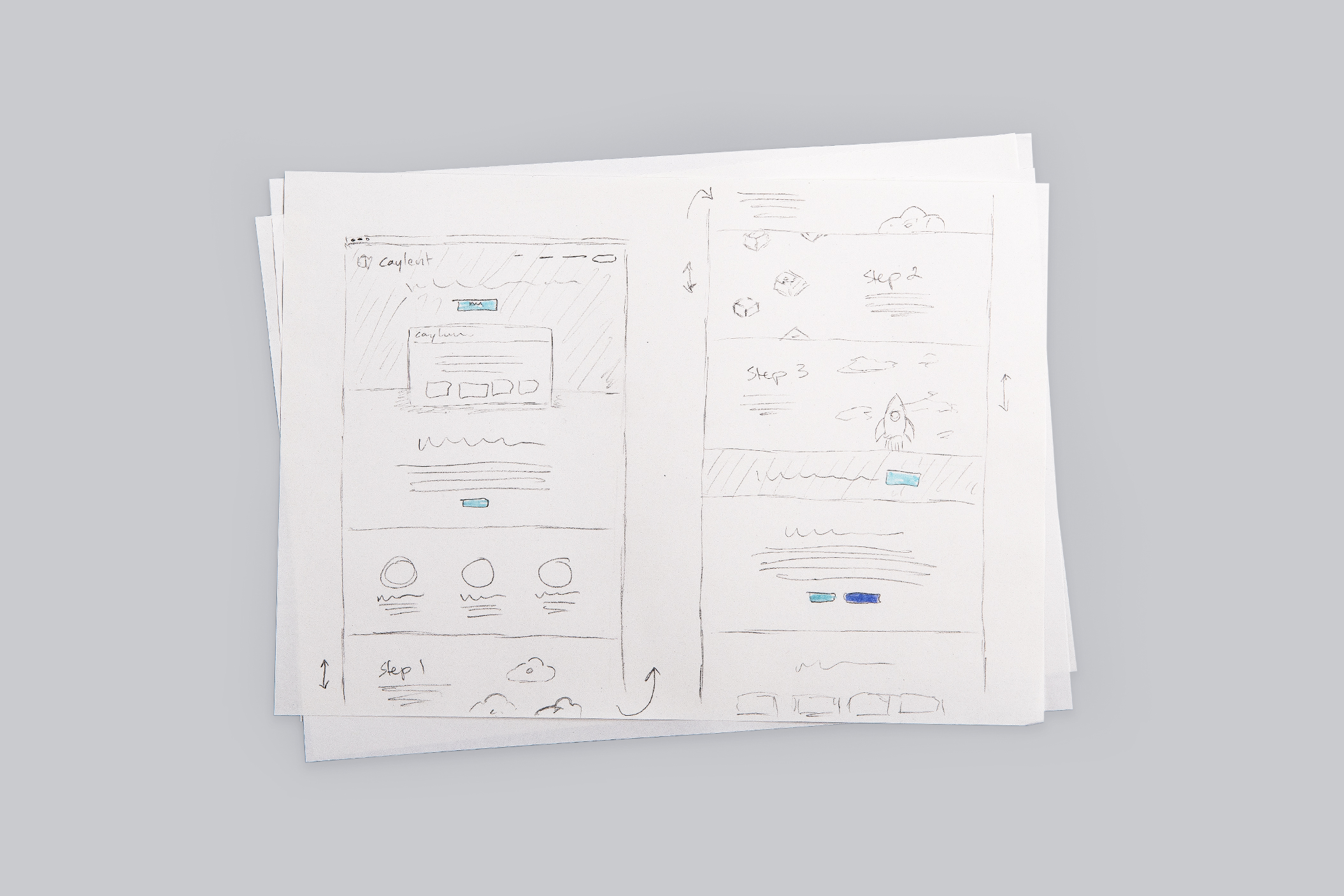
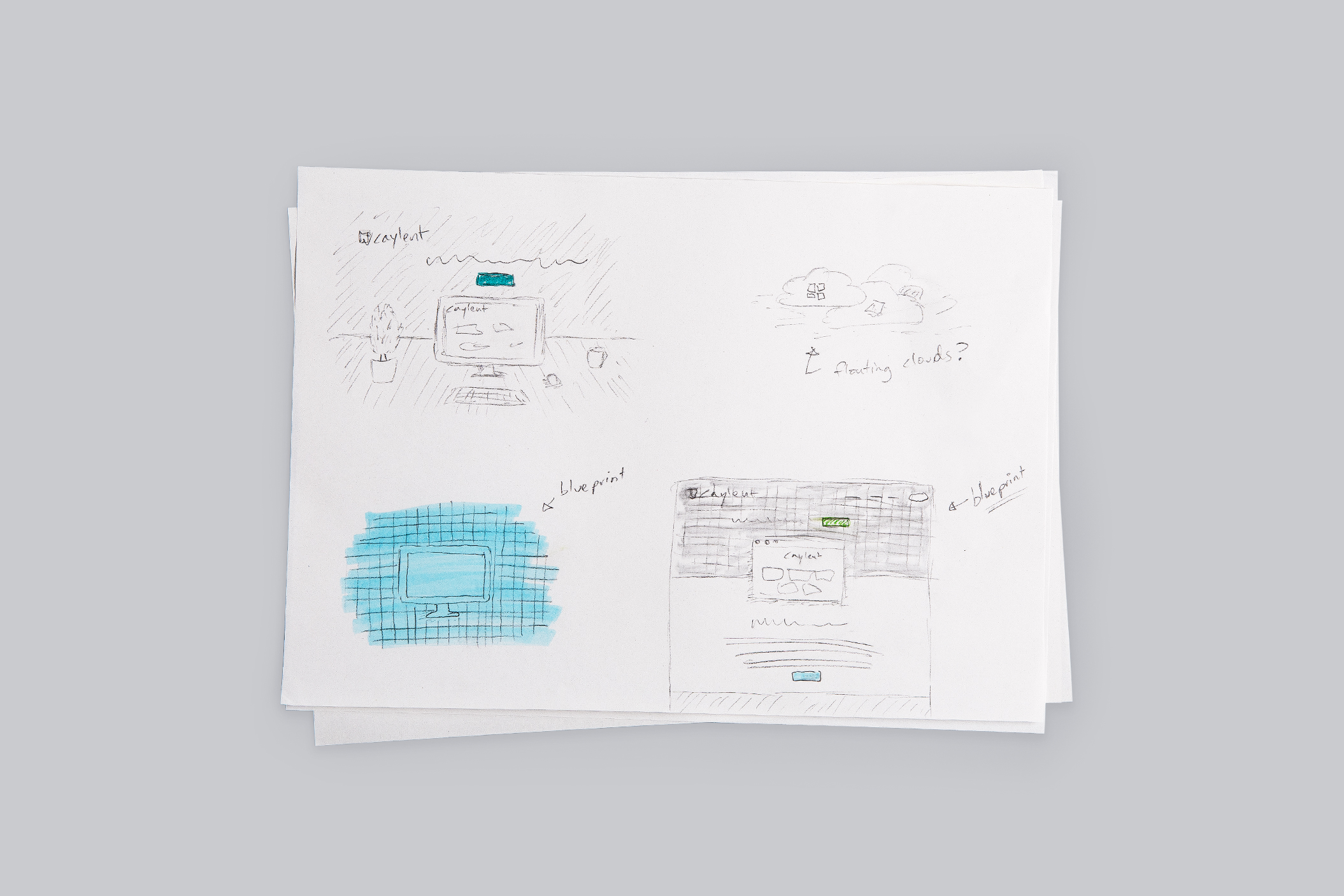
Above: I always sketch out everything first to clarify my thinking. This is particularly important when designing animated content.
Want to work with me?
If you like this project, then say hello and let’s see what I can do to help you.